01-text-decoration
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.baidu {text-decoration: underline;cursor: pointer;}.google {text-decoration: line-through;}.binying {text-decoration: overline;}</style>
</head>
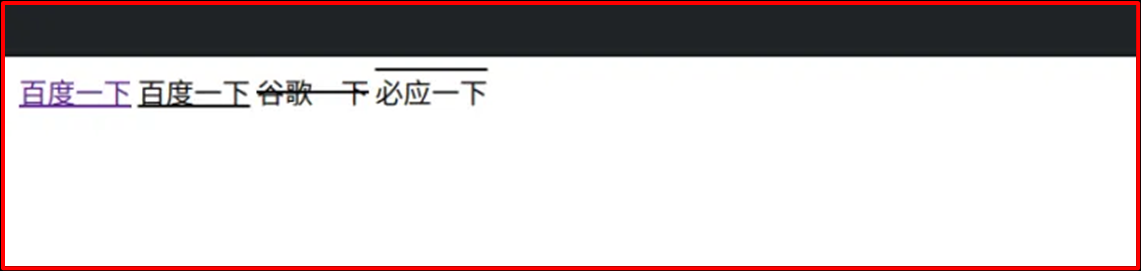
<body><!-- a元素默认有添加text-decoration --><a href="http://www.baidu.com">百度一下</a><!-- span元素添加下划线 --><span class="baidu">百度一下</span><!-- 装饰线其它的值 --><span class="google">谷歌一下</span><span class="binying">必应一下</span>
</body>
</html>
效果如下

02-text-align
2.1 常用值

2.2 直接翻译
是设置文本的对齐方式
但是可以让图片居中,这个解释就不是那么合适
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: red;color: white;height: 200px;text-align: center;}img {width: 100px;}</style>
</head>
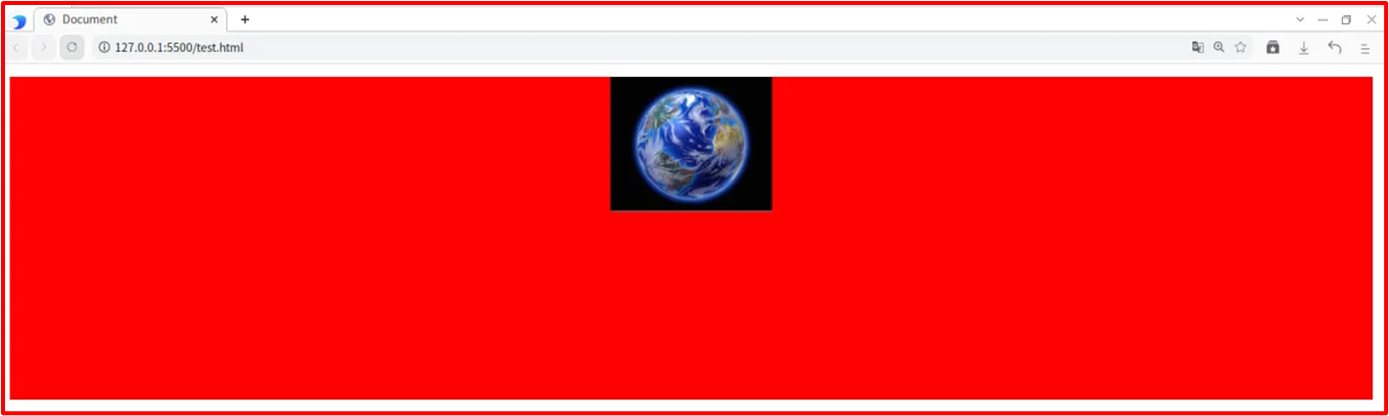
<body><div class="box"><img src="./images/diqiu.jpg" alt="图片"></div>
</body>
</html>
效果如下