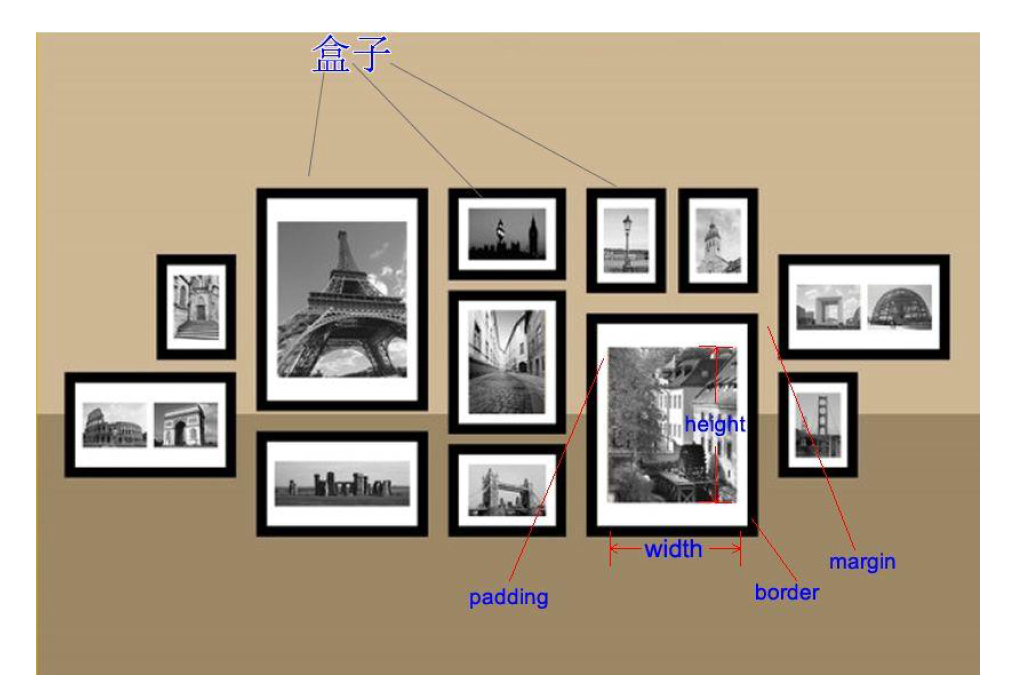
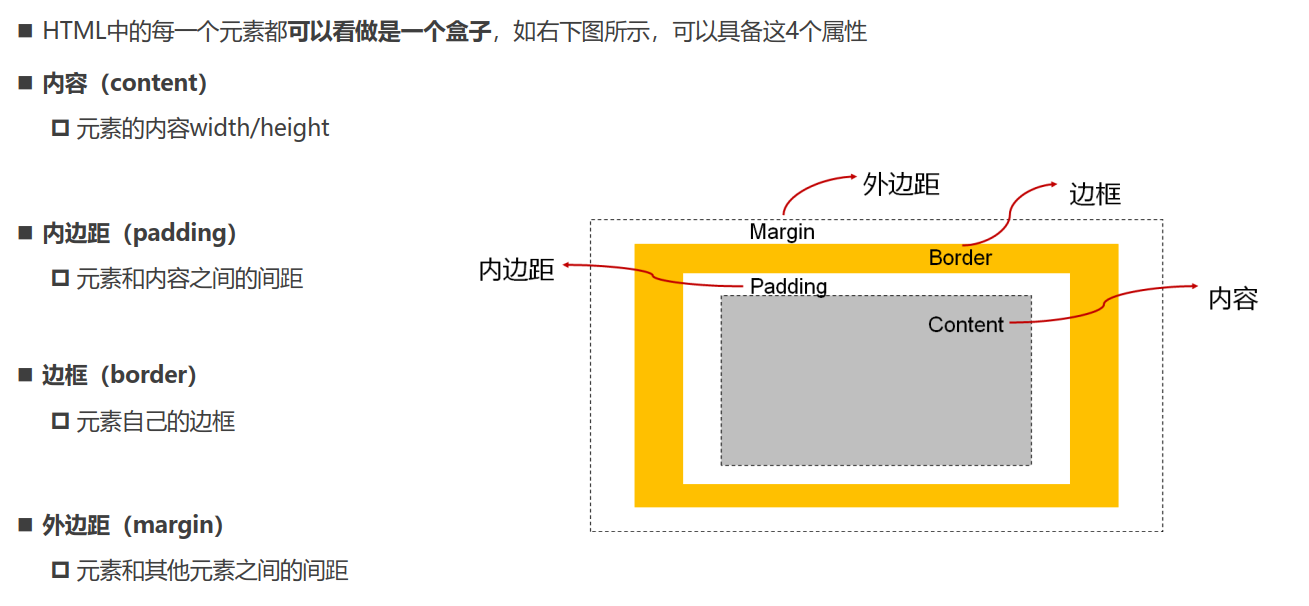
01 认识盒子模型


02 盒子模型的四边
03 盒子边框
04 盒子内边距-padding
通常用于设置边框和内容之间的间距
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {/* 设置一个红色的实体边框 */border: 1px solid red;display: inline-block;/* 设置内边距 */padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px;}</style>
</head>
<body><div class="box">div元素</div>
</body>
</html>
4.1 padding的省略写法
05 box-sizing: border-box
盒子有了宽度和高度,如果设置padding会影响盒子的大小
为了保持盒子的大小不变
第1种方案:改变盒子原来设置的宽高,但是不推荐用这种方法
第2种方法(推荐):设置box-sizing: border-box,这样盒子的大小始终都是原来设置的大小,当还需要设置外边框和内边距的时候,不会改变盒子设置的大小,它会把盒子的内容往里压
06 盒子外边距-margin
用于设置盒子和盒子之间的距离
基本使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 临时解决方案,解决盒子之间的间距 */body {font-size: 0;}.box {display: inline-block;background-color: aqua;width: 30px;height: 30px;margin-right: 20px;}.container {display: inline-block;background-color: green;width: 30px;height: 30px;margin-left: 20px;}</style>
</head>
<body><div class="box">div元素1</div><div class="container">div元素2</div>
</body>
</html>
07 margin和padding的对比
类似这种情况,要控制里面的盒子虽然margin和padding都可以实现,但是个人更加推荐使用padding,因为它相对于外面这个盒子来说,是一个内容,所以更加推荐使用padding来实现
08 margin的上下传递现象
现象演示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: red;width: 300px;height: 300px;}.container {background-color: green;width: 100px;height: 100px;margin-top: 50px;}</style>
</head>
<body><div class="box"><div class="container"></div></div>
</body>
</html>
码中明确了里面的盒子margin-top为50px,但是看到的现象却是如下面
这种现象就是传递的现象
09 解决上下传递现象
9.1 父元素设置border(不推荐)
外层会有一层边框即使把这个边框设置为透明的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: red;width: 300px;height: 300px;border: 1px solid transparent;}.container {background-color: green;width: 100px;height: 100px;margin-top: 50px;}</style>
</head>
<body><div class="box"><div class="container"></div></div>
</body>
</html>
9.2 触发BFC
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: red;width: 300px;height: 300px;overflow: auto;}.container {background-color: green;width: 100px;height: 100px;margin-top: 50px;}</style>
</head>
<body><div class="box"><div class="container"></div></div>
</body>
</html>
9.3 使用padding(推荐使用)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: red;width: 300px;height: 300px;box-sizing: border-box;padding-top: 50px;}.container {background-color: green;width: 100px;height: 100px;}</style>
</head>
<body><div class="box"><div class="container"></div></div>
</body>
</html>
10 margin上下折叠现象
10.1 2个兄弟元素之间的折叠
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: red;width: 100px;height: 100px;margin-bottom: 30px;}.container {background-color: green;width: 100px;height: 100px;margin-top: 50px;}</style>
</head>
<body><div class="box"></div><div class="container"></div>
</body>
</html>