上一篇博客写了 Quasar+Cordova开发打包移动端app ,今天来写一下Quasar+Electron如何开发打包为桌面端exe。
Electron 英文文档:https://www.electronjs.org/docs/latest/
Electron 中文文档:https://electron.nodejs.cn/
Quasar+Electron文档:https://www.quasar-cn.cn/quasar-cli-vite/developing-electron-apps/preparation
步骤如下:
- 创建一个 quasar项目: npm init quasar , 按照提示输入内容
- cd 项目名,比如 cd helloworld
- 在quasar项目中添加Electron模式: quasar mode add electron ,然后项目文件夹中会出现一个src-electron 文件夹,和 src-cordova 文件夹一样
- 然后直接运行到电脑即可: quasar dev -m electron
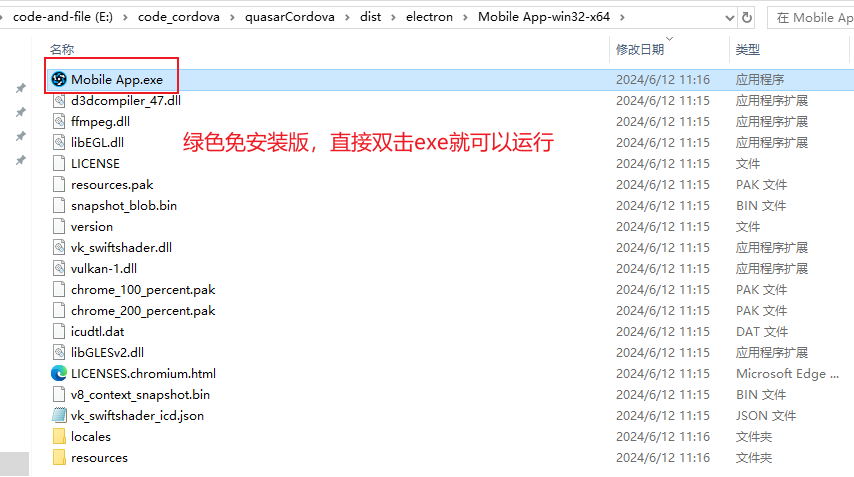
- 使用 quasar build -m electron 可以打包到dist/electron 文件夹下(名字写的MobileApp和cordova是因为这本来测试Quasar+Cordova的项目)


但如果想最后打包成单独的一个可以直接安装的exe文件,需要进一步设置。
我找到的参考文档如下:https://blog.csdn.net/qq_39554744/article/details/135625706 、 https://www.jianshu.com/p/cd4541f971e7 、 https://www.cnblogs.com/kakayang/p/9559777.html
我按照《Quasar electron打包Windows独立/Standalone安装包》进行了操作:
首先安装winstaller : npm install --save-dev electron-winstaller
然后创建一个JS脚本build.js:
var electronInstaller = require('electron-winstaller'); var path = require("path");resultPromise = electronInstaller.createWindowsInstaller({appDirectory: path.join('dist/electron/Mobile App-win32-x64'), //这里是输入quasar build -m electron之后生成的路径,我的Output folder............. E:\code_cordova\quasarCordova\dist\electron,所以这里是dist/electron/Mobile App-win32-x64outputDirectory: path.join('./tmp/build/installer64'), //输出路径,这里可以自定义authors: 'xxx', // 作者名称exe: 'Mobile App.exe', //这里是 /xxxx App-win32-x64 文件夹内的exe的名字noMsi: true, //不需要mis! });resultPromise.then(() => console.log("It worked!"), (e) => console.log(`No dice: ${e.message}`));
创建完build.js脚本后,运行脚本: node build.js
运行需要一定时间,等待时间可以打开 /tmp/build/installer64 文件夹,可以看到有文件正在生成:


这个 Mobile AppSetup.exe 就是可以双击安装的exe文件。
但是这个exe安装的时候我不知道为什么会有一个绿色的小框,它也会自己消失,然后软件能正常用。相比之下我觉得文件夹版本的更好用。

下面是视频: