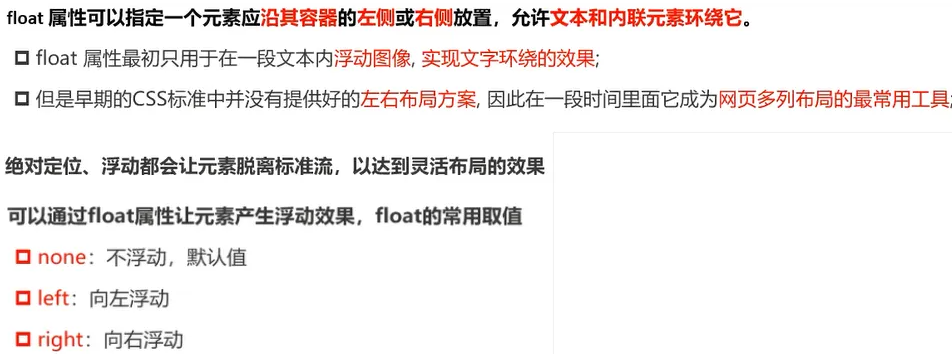
01 介绍

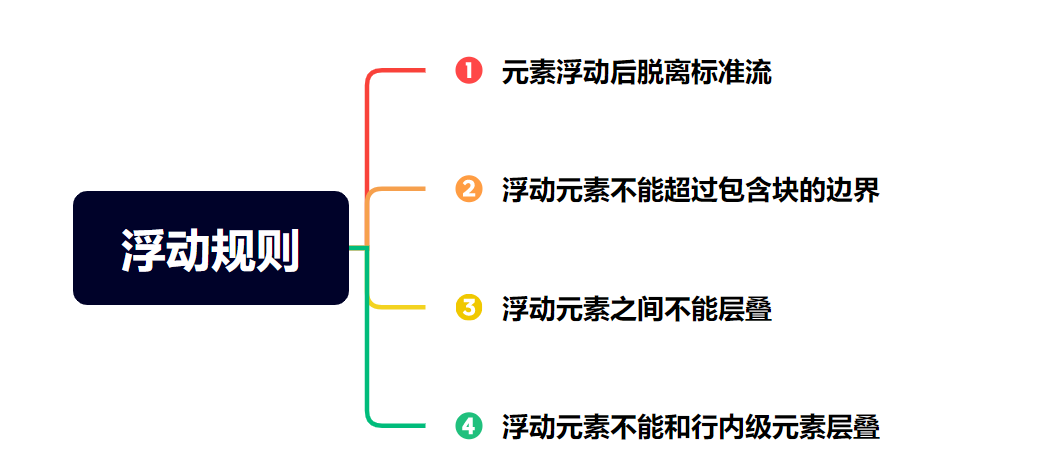
02 浮动规则

03 案例练习
3.1 缝隙的解决方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">
<span>abc</span>
<span>123</span>
<span>ABC</span>
</div>
</body>
</html>
 这种元素之间的缝隙是因为代码中的换行符被浏览器解析成了空格
使用浮动解决
```html fold
这种元素之间的缝隙是因为代码中的换行符被浏览器解析成了空格
使用浮动解决
```html fold
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 下一页>
04 关于多列布局使用浮动的方法
![[01-前端/02-CSS布局/imgs/00023.png]]
4.1 京东多列布局方案一(不推荐)
这种方式虽然可以解决,但是会有兼容性的问题,因为使用到了伪类
如果不考虑兼容性的情况可以使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.item {width: 1190px;margin: 0 auto;background-color: orange;height: 800px;}.item .box {float: left;width: 230px;height: 322px;background-color: red;margin-right: 10px;}.item .box:last-child {margin-right: 0;}</style>
</head>
<body><div class="item"><div class="box">1</div><div class="box">2</div><div class="box">3</div><div class="box">4</div><div class="box">5</div></div>
</body>
</html>
![[01-前端/02-CSS布局/imgs/00024.png]]
4.2 京东多列布局方案2(不推荐)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.item {width: 1190px;height: 800px;margin: 0 auto;background-color: orange;}.item .box {float: left;width: 230px;height: 322px;margin-right: 10px;background-color: red;}/* 每5个加一个last-item,但是这种方案比较麻烦 */.item .box:nth-child(5n){margin-right: 0;}</style>
</head>
<body><div class="item"><div class="box">1</div><div class="box">2</div><div class="box">3</div><div class="box">4</div><div class="box last-item">5</div><div class="box">6</div><div class="box">7</div><div class="box">8</div><div class="box">9</div><div class="box last-item">10</div></div>
</body>
</html>
![[01-前端/02-CSS布局/imgs/00025.png]]
4.3 京东多列布局方案3(推荐)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.item {width: 1190px;margin: 0 auto;background-color: orange;height: 800px;}.item .box {float: left;width: 230px;height: 322px;background-color: red;margin-right: 10px;}/* 根据公式: 父级盒子的宽度=子盒子+ margin left + margin right这种方案就是首先要用一个盒子把元素包裹起来*/.item .content {margin-right: -10px;}</style>
</head>
<body><div class="item"><div class="content"><div class="box">1</div><div class="box">2</div><div class="box">3</div><div class="box">4</div><div class="box">5</div><div class="box">6</div><div class="box">7</div><div class="box">8</div><div class="box">9</div><div class="box">10</div></div></div>
</body>
</html>
![[01-前端/02-CSS布局/imgs/00026.png]]
![[01-前端/02-CSS布局/imgs/00027.png]]
4.4 考拉多列布局
![[01-前端/02-CSS布局/imgs/00028.png]]
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.content {width: 1100px;margin: 0 auto;height: 800px;background-color: #ccc;}.item {width: 220px;height: 168px;float: left;background-color: red;border: 1px solid #000;}</style>
</head>
<body><div class="content"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
</body>
</html>
效果如下
![[01-前端/02-CSS布局/imgs/00029.png]]
有2个问题需要解决:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.content {width: 1100px;margin: 0 auto;height: 800px;background-color: #ccc;}.item {width: 220px;height: 168px;float: left;background-color: red;border: 1px solid #000;margin-left: -1px;}</style>
</head>
<body><div class="content"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
</body>
</html>
![[01-前端/02-CSS布局/imgs/00030.png]]
解决第一个问题
![[01-前端/02-CSS布局/imgs/00031.png]]
![[01-前端/02-CSS布局/imgs/00032.png]]
这样看上去好像合理,但是右边会有一点突出
![[01-前端/02-CSS布局/imgs/00033.png]]
这样设置以后,不论如何,都会有一边会突出一点,只能通过调整其中一个item少1px
05 浮动的塌陷问题
5.1 塌陷的现象
如果删除高度,那么最下面的那个盒子会上来,因为content中的元素都是浮动,脱离了标准元素,不会向父元素汇报高度
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.item {width: 1190px;margin: 0 auto;background-color: orange;/* 如果删除高度,那么最下面的那个盒子会上来,因为content中的元素都是浮动,脱离了标准元素,不会向父元素汇报高度 *//* height: 500px; */}.item .box {float: left;width: 230px;height: 322px;background-color: red;margin-right: 10px;}/* 根据公式: 父级盒子的宽度=子盒子+margin left + margin right这种方案就是首先要用一个盒子把元素包裹起来*/.item .content {margin-right: -10px;}.other {width: 1500px;height: 100px;background-color: green;}</style>
</head>
<body><div class="item"><div class="content"><div class="box">1</div><div class="box">2</div><div class="box">3</div><div class="box">4</div><div class="box">5</div></div></div><div class="other"></div>
</body>
</html>
![[01-前端/02-CSS布局/imgs/00034.png]]
5.2 解决塌陷问题推荐的方案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.item {width: 1190px;margin: 0 auto;background-color: orange;}.item .box {float: left;width: 230px;height: 322px;background-color: red;margin-right: 10px;}/* 根据公式: 父级盒子的宽度=子盒子+margin left + margin right这种方案就是首先要用一个盒子把元素包裹起来*/.item .content {margin-right: -10px;}.clear-fix::after {content: "";clear: both;display: block;/* 加上浏览器的兼容性 */visibility: hidden;height: 0;}.clear-fix {/* 兼容IE6/IE7 */*zoom: 1;}.other {width: 1500px;height: 100px;background-color: green;}</style>
</head>
<body><div class="item"><div class="content clear-fix"><div class="box">1</div><div class="box">2</div><div class="box">3</div><div class="box">4</div><div class="box">5</div></div></div><div class="other"></div>
</body>
</html>
5.3 解决塌陷问题的本质
![[01-前端/02-CSS布局/imgs/00035.png]]