说明
技术栈:
开发框架:Django
前端:boostrap、ajax、JavaScript
后端:python
数据库:redis、postgresql

前期工作
安装PostgreSQL
安装Redis
创建第一个页面
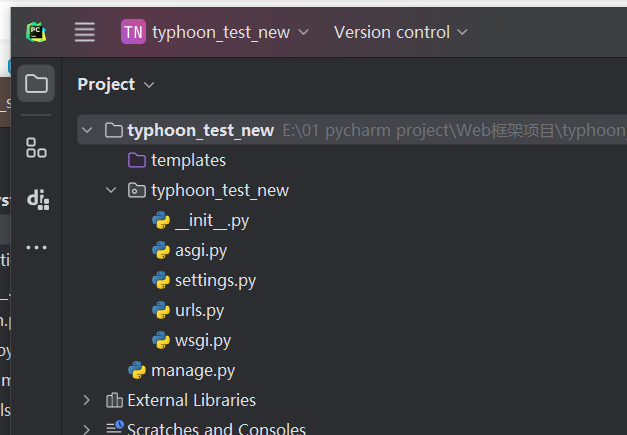
创建Django项目

运行测试
python manage.py runserver
创建app
python manage.py startapp app1
将app1注册添加到settings中的INSTALL_APPS
创建static文件夹,放入bootstrap文件

编写第一个页面index.html
<html>
<head>
<!-- Meta, title, CSS, favicons, etc. --><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="icon" href="../static/img/logo.ico" type="image/ico" /><title>台风分析系统</title><link href="../static/vendors/bootstrap/dist/css/bootstrap.css" rel="stylesheet"><link href="../static/vendors/font-awesome/css/font-awesome.min.css" rel="stylesheet"><link href="../static/build/css/custom.min.css" rel="stylesheet">
</head><body class="nav-md">
<div class="container body"><div class="main_container"><!--左边导航栏--><div class="col-md 3 left_col"></div><!--顶部导航--><div class="top_nav"></div><!--右边内容--><div class="right-col" role="main"></div></div>
</div><!-- jQuery --><script type="text/javascript" src="../static/vendors/jquery/dist/jquery.min.js"></script><!-- Bootstrap --><script src="../static/vendors/bootstrap/dist/js/bootstrap.bundle.min.js"></script><!-- FastClick --><script src="../static/vendors/fastclick/lib/fastclick.js"></script><!-- NProgress --><script src="../static/vendors/nprogress/nprogress.js"></script><script src="../static/vendors/bootstrap-progressbar/bootstrap-progressbar.min.js"></script><!-- Custom Theme Scripts --><script src="../static/build/js/custom.min.js"></script></body>
</html>
在app1的views.py中添加路由
def index(request):return render(request,'index.html')
在urls.py中注册index页面路径
from app1 import views
urlpatterns = [path('',views.index)
]