01 text-decoration
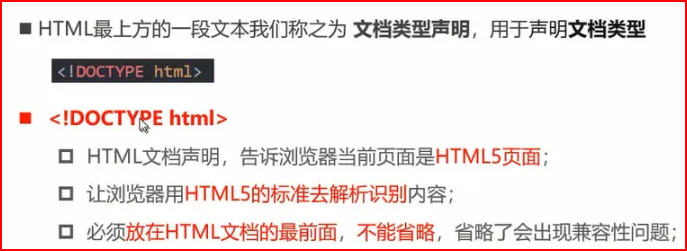
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.baidu {text-decoration: underline;cursor: pointer;}.google {text-decoration: line-through;}.binying {text-decoration: overline;}</style>
</head>
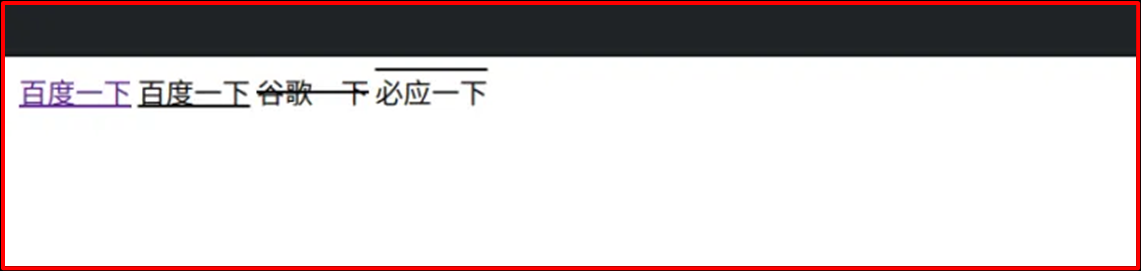
<body><!-- a元素默认有添加text-decoration --><a href="http://www.baidu.com">百度一下</a><!-- span元素添加下划线 --><span class="baidu">百度一下</span><!-- 装饰线其它的值 --><span class="google">谷歌一下</span><span class="binying">必应一下</span>
</body>
</html>
效果如下

02 text-align
2.1 常用值

2.2 直接翻译
是设置文本的对齐方式
但是可以让图片居中,这个解释就不是那么合适
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: red;color: white;height: 200px;text-align: center;}img {width: 100px;}</style>
</head>
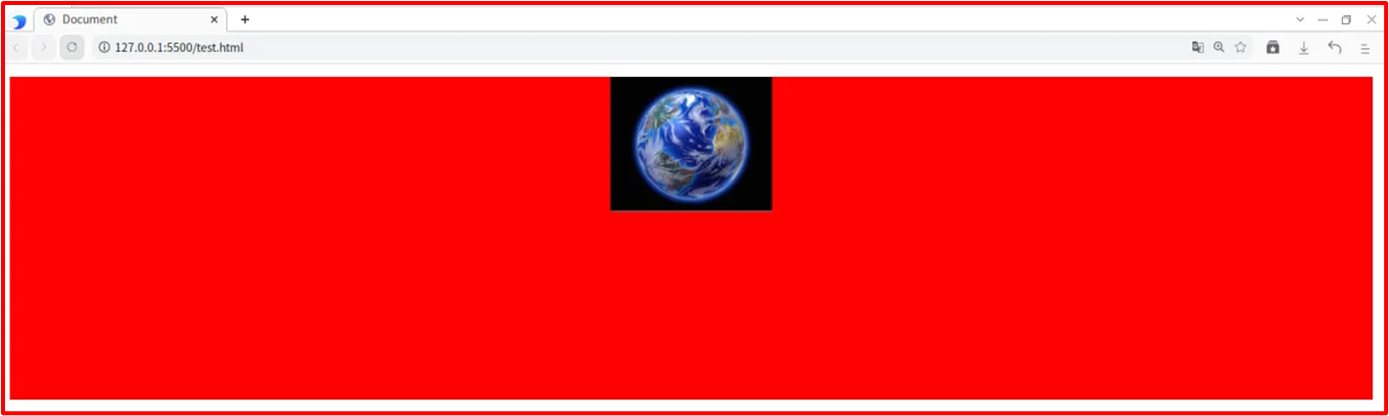
<body><div class="box"><img src="./images/diqiu.jpg" alt="图片"></div>
</body>
</html>
效果如下

2.3 MDN解释
定义行内内容(例如文字)如何相对它的块父元素对齐
用2个div元素演示(div是块级元素)
设置居中发现并没有居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: red;height: 300px;}.content {background-color: green;height: 200px;width: 200px;}</style>
</head>
<body><div class="box"><div class="content"></div></div>
</body>
</html>
效果如下

用属性text-align设置居中,可以发现这个绿色的盒子没有居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: red;height: 300px;/* 设置居中没有起到效果,可以发现这个解释不合理 */text-align: center;}.content {background-color: green;height: 200px;width: 200px;}</style>
</head>
<body><div class="box"><div class="content"></div></div>
</body>
</html>
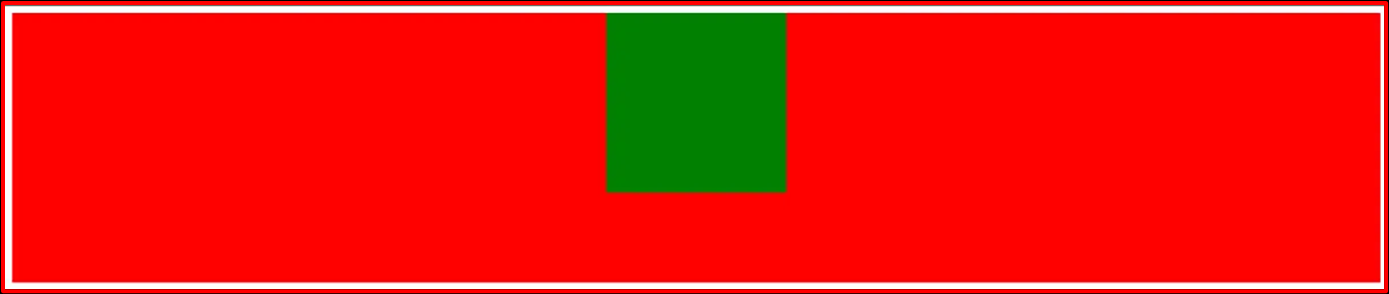
效果如下

所以MDN对这个属性的解释也不是那么准确
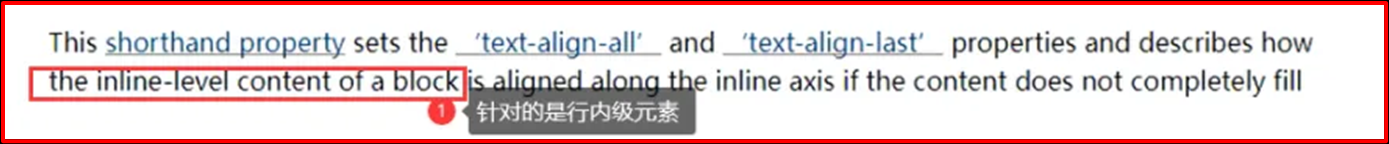
2.4 官方解释
 这也就能解释为什么上述的实验中为什么没有居中的原因,div是一个块级元素
改变元素的属性
这也就能解释为什么上述的实验中为什么没有居中的原因,div是一个块级元素
改变元素的属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: red;height: 300px;text-align: center;}.content {background-color: green;height: 200px;width: 200px;display: inline-block;}</style>
</head>
<body><div class="box"><div class="content"></div></div>
</body>
</html>
效果如下