01-伪类
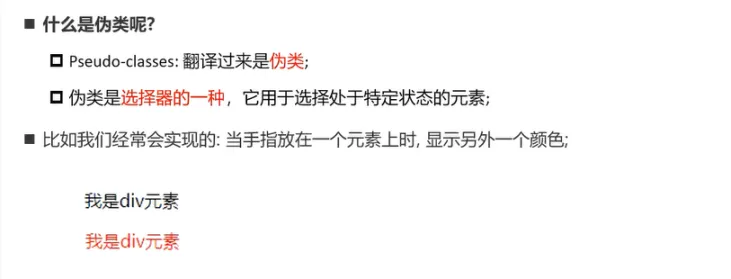
1.1 元素状态的概念

代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div:hover {color: red;}</style>
</head>
<body><div>div1</div><div>div2</div><div>div3</div>
</body>
</html>

鼠标移动上去的时候会变成红色
1.2 常见的伪类
02-结构伪类
2.1 常用结构伪类
2.2 nth-child(1)
父元素中的第1个子元素
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul li:nth-child(1){color: red;}</style></head><body><ul><li>元素1</li><li>元素2</li><li>元素3</li><li>元素4</li></ul></body>
</html>
2.3 nth-child(2n)
n表示任意正整数和0
2.3.1 取偶数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul li:nth-child(2n){color: red;}</style>
</head>
<body><ul><li>元素1</li><li>元素2</li><li>元素3</li><li>元素4</li></ul>
</body>
</html>
2.3.2 取奇数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul li:nth-child(2n +1){color: red;}</style>
</head>
<body><ul><li>元素1</li><li>元素2</li><li>元素3</li><li>元素4</li></ul>
</body>
</html>
2.3.3 取前几个
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul li:nth-child(-n +3){color: red;}</style>
</head>
<body><ul><li>元素1</li><li>元素2</li><li>元素3</li><li>元素4</li></ul>
</body>
</html>
2.3.4 nth-last-child
用法和nth-child一样的,只不过是倒过来了而已
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul li:nth-last-child(-n +3){color: red;}</style>
</head>
<body><ul><li>元素1</li><li>元素2</li><li>元素3</li><li>元素4</li></ul>
</body>
</html>
2.4 nth-of-type和nth-child的区别
代码示例说明
需求: 取倒数第3个div元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box > div:nth-child(3) {color: red;}</style>
</head>
<body><div class="box"><div>div1</div><div>div2</div><div>div3</div><div>div4</div><div>div5</div></div>
</body>
</html>
如果中间有别的元素该如何取?还是上述代码是取不到的
修改代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box > div:nth-of-type(3) {color: red;}</style>
</head>
<body><div class="box"><div>div1</div><p>p元素</p><span>span元素</span><div>div2</div><div>div3</div><div>div4</div><div>div5</div></div>
</body>
</html>
2.5 否定伪类
代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul :not(.yfc) {color: red;}</style>
</head>
<body><ul><li class="item">元素1</li><li class="item">元素1</li><li class="yfc">元素1</li><li class="item">元素1</li></ul>
</body>
</html>
03-伪元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* a元素的链接从来没有被访问过 */a:link {color: red;}/* a元素被访问过来的颜色 */a:visited {color: green;}/* a元素聚焦 */a:focus {color: orange;}/* a元素鼠标放在上面 */a:hover {color: aqua;}/* 点下去来,还没有松手 */a:active {color: blue;}</style>
</head>
<body><a href="http://www.mi.com">小米</a>
</body>
</html>
03-伪元素
默认情况下,伪元素是行内非替换元素[该元素设置宽高是无效的]
3.1-常见伪元素
3.2-first-line
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {color: red;width: 500px;background-color: blue;font-size: 20px;}.box::first-line {font-size: 30px;color: orange;}</style>
</head>
<body><div class="box">独库公路的春夏秋冬是立体的,从沟谷里的野花烂漫,到山坡上的云杉阴翳清凉,再到半山腰荒芜的乱石穿空,最后升至峰巅的白雪皑皑,一眼便可阅尽所有时令,犹如吃快餐般便捷。而独库公路的季节又分明被拉长了,散布在风格迥异的景色之中,仿佛是上了一桌满汉全席,让你慢慢去品味</div>
</body>
</html>
控制第一行的样式,第一行的长度它会自己判断
3.3-first-letter
对首字母进行设置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {color: red;width: 500px;background-color: blue;font-size: 20px;}.box::first-line {font-size: 30px;color: orange;}.box::first-letter {font-size: 50px;color: black;}</style>
</head>
<body><div class="box">独库公路的春夏秋冬是立体的,从沟谷里的野花烂漫,到山坡上的云杉阴翳清凉,再到半山腰荒芜的乱石穿空,最后升至峰巅的白雪皑皑,一眼便可阅尽所有时令,犹如吃快餐般便捷。而独库公路的季节又分明被拉长了,散布在风格迥异的景色之中,仿佛是上了一桌满汉全席,让你慢慢去品味</div>
</body>
</html>
3.4-before和after
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box::before {content: "123";color: green;font-size: 30px;}.box::after {content: "456";color: orange;font-size: 40px;}</style>
</head>
<body><div class="box">我是box</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box::before {content: "123";color: green;font-size: 30px;}.box::after {content: "456";color: orange;font-size: 40px;}.item::after {content: url("./images/hot.svg");position: relative;left: 5px;top: 2px;}</style>
</head>
<body><div class="box item">我是box</div>
</body>
</html>
3.5-content不能省略
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1::after {content: "";display: inline-block;width: 8px;height: 8px;background-color: blue;}</style>
</head>
<body><div class="box1">box1</div>
</body>
</html>
如果把content省略了,这个框就直接没有了